I really like when I have an option for custom CSS in apps, like in Roam, LogSeq, Obsidian or RemNote.
Here is my suggestion how it could work:
I really like when I have an option for custom CSS in apps, like in Roam, LogSeq, Obsidian or RemNote.
Here is my suggestion how it could work:
I recommend you use a browser extension for this. The downside of this approach is that I can’t guarantee that future changes won’t break your css. This is even more of an issue for Kinopio than some of those other tools because the Kinopio interface evolves relatively fast
Fair. The issue with the extension is that it does not work with the desktop app. But I get your point.
More important for me would be, if there were some data- attributes :). Like that would have something like data-tags=“tag 1, tag 2” etc. That would allow styling of cards based on their tags :).
But again, I understand if it is no high priority :).
+1 to adding data attributes so I can see @CatoMinor work some magic 
sounds good, just added data-tag-name attr to tags on card. let me know if you want other data attrs
that’s neat, just brainstorming: you could use this mechanism to take cards with a certain tag out of absolute positioning and create a list somewhere in the space (by targeting those cards and setting their position to static, like I did here: Cards displayed in a list - Clubhouse - Kinopio Club)
Amazing. I will try to describe a little bit more where I wished to have data-attributes, why and what one can do with them.
I will start what one can do with them with some examples from Roam:
Other people did many great things with that. And I admit that this is a little bit fiddling and playing. However
So what I would need for this to work?
data- attributes: Ideally for tags and types of connections
However, important is “where”?
In order for me to use them, they have to be on the right level. Otherwise, I cannot select them by CSS selectors - or I can select them but not use them for much.
Here are some examples:
 - So one can use a tag to change the appearance of the following text.
- So one can use a tag to change the appearance of the following text.Is this something urgent?
Not at all. ![]() Just brainstorming and trying to explain what one can do with that.
Just brainstorming and trying to explain what one can do with that.
maybe the css .has selector would work for this?
I think you can use it to identify .cards that has (aka contains) .tags with specific data attrs
oh arg doesn’t look like :has is supported by browsers yet…
:has is in the specs already for so long … and it is still only in the Safari Preview version. 
so let me see if I have this right.
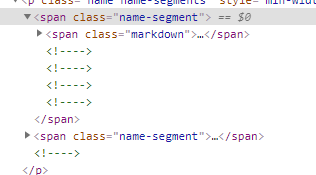
on .name-segements
for md txt segments:
data-segment-types=STRING (tag, link, bold, h1, h2, h3, emphasis, strikethrough, codeBlock, code. In some cases multiple types might be in the same segment eg "bold text")
for tag segments:
data-tag-color=STRING
data-tag-name=STRING
on .cards
data-checkbox=STRING (either '[]' or '[x]')
data-background-color=STRING
data-tags=STRING “cool-tag1 tag2” stringified list
on .connection .paths
data-type-name=STRING
does this sound right?
That sounds very good! Ideally, .card element would have “data-tags” with the list of all tags used. 
Yeah, +1 to this. Getting a list of tags at the card level would let you use tags to drive conditional formatting, etc.
Update my post above w data-tags for cards. How’s that look?
Sounds good, just one small issue. Theoretically, it is possible to have commas in tags. Wouldn`t that couse some problems? “[tag1, tag2]” But probably not.
Roam uses: “[“tag1”,“tag2”]” - This is, however, actually against HTML specs! ![]() If you chose this route, replace the “tag1” by ‘tag1’
If you chose this route, replace the “tag1” by ‘tag1’ ![]()
RemNote has: data-rem-container-tags=“tag1 tag2”
Which may seem weird but it actually replaces all spaces, commas, : etc. in tags by “-”, convert to small letters , i.e. “A long, tag” becomes “a-long-tag” . To me, this does not look like as the worst solution.
I will check LogSeq later :).
However, your original solution seems also fine to me :). Just putting here a couple of things to consider.
Good point. I can reuse the code that turns space names into urls for this
Cool Tag = cool-tag
cool,tag = cool-tag
That sounds good! ![]()
updated the reference post above Idea: Custom CSS (updated to data attr) , and just released the updates live
Amazing! It works :).

Now I have to learn how to do that without breaking something :).