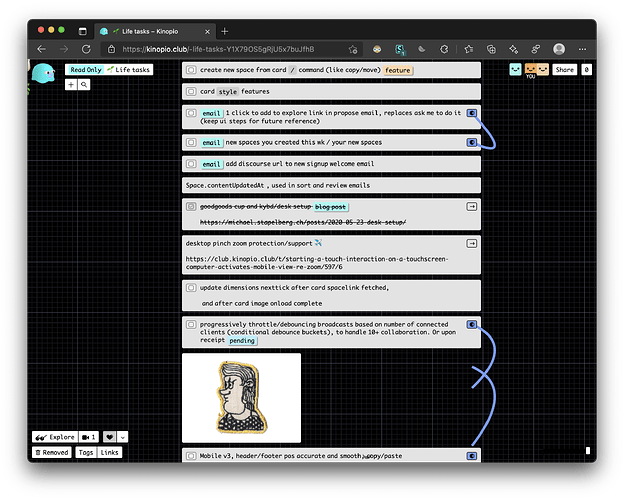
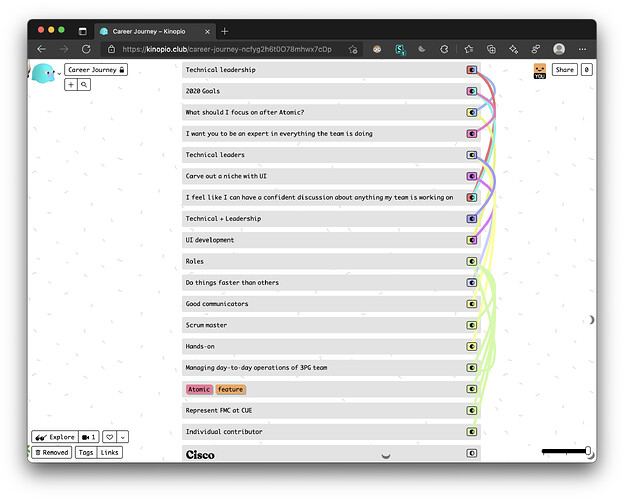
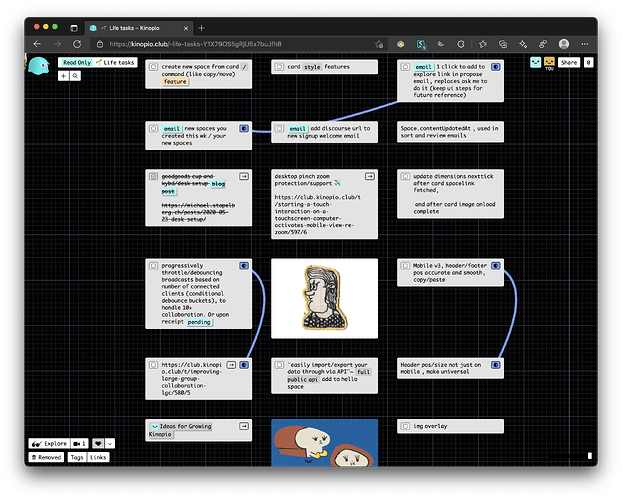
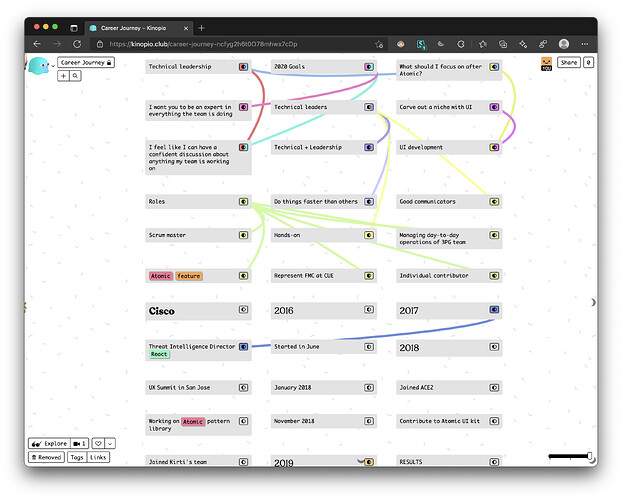
I started playing around with some custom CSS to display cards in a space in a list. It’s interesting that the connections still work.
I’m using the Stylus extension and this CSS:
article {
position: static;
padding: 5px;
margin-left: 300px;
max-width: 600px;
}
article .card {
max-width: none;
}
.card-overlap-indicator {
display: none;
}