mobile improvements are now in beta
https://deploy-preview-239–kinopio-client.netlify.app
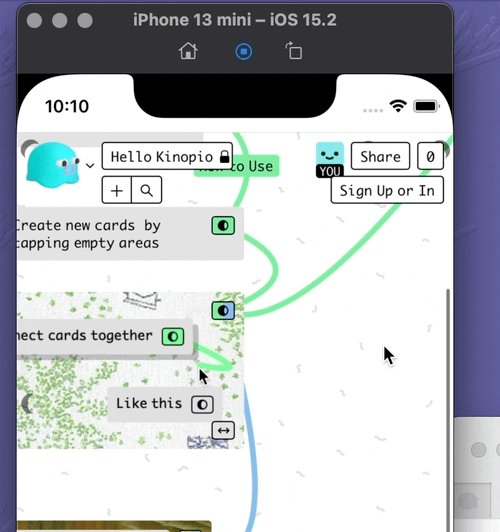
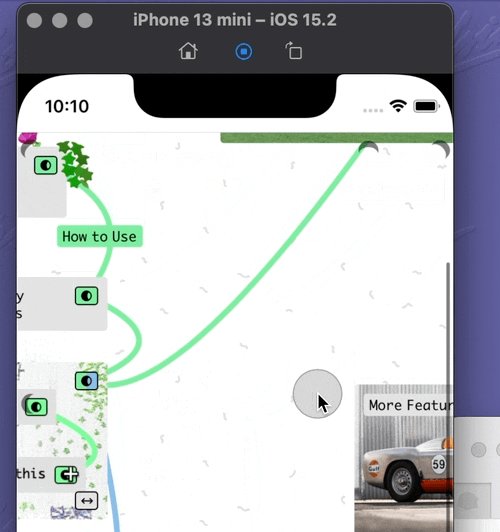
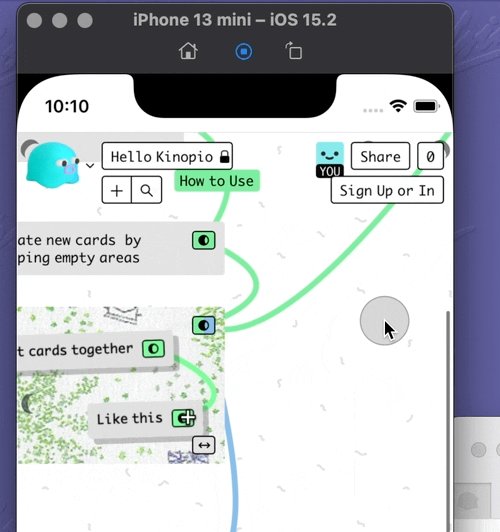
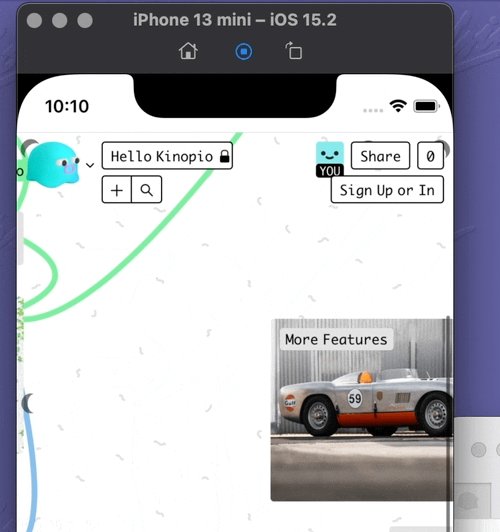
try it out on your ![]() mobile phone and let me know how it goes
mobile phone and let me know how it goes ![]()
Overall, almost all interactions should feel smoother and more polished (less things jumping around), and have more room to view your content during interactions

complete changelog (maybe only relevant to me)
X scroll: header/footer/moons fade and reposition
X pinch zoom reposition ^
X header calcs correct width (RE space name truncation)
x if dialog or card is visible/open, disable handleTouchEvents in header/footer (eg change space name)
x update position better when ios keyboard scrolls out of view
x link card button (QA-ed on staging w url then back)
x offscreen moons fade out during scroll (too jumpy still, avoid excess calcs)
X carddetails size always 1 even if zoomed out
x focusout, hide footer for 10 frames (replaces fadeout)
x hide interface while painting locked
x header hides when editing card to prevent ui fade in from taking attention away from card text entry
x extreme pinching doesn’t break footer layout
still todo
- complete QA
- code review
- ship