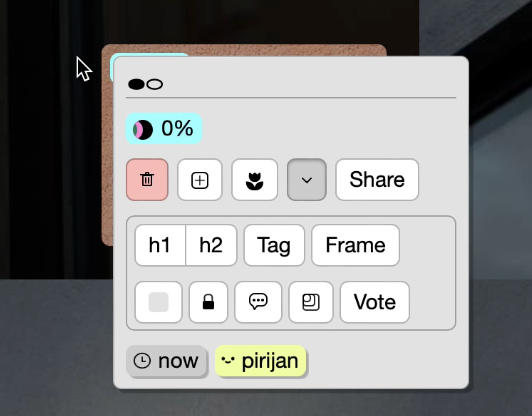
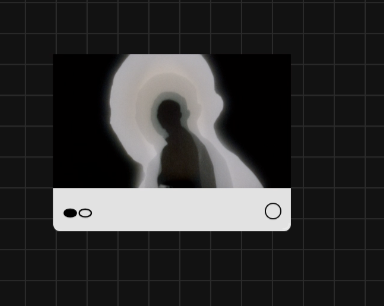
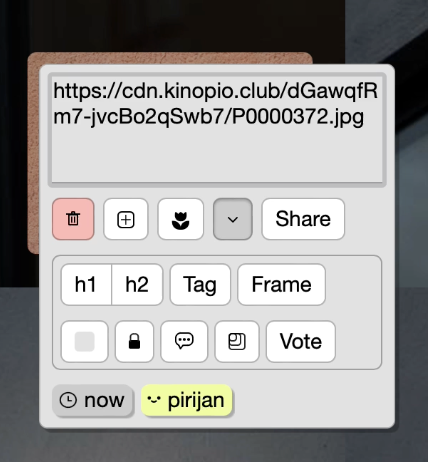
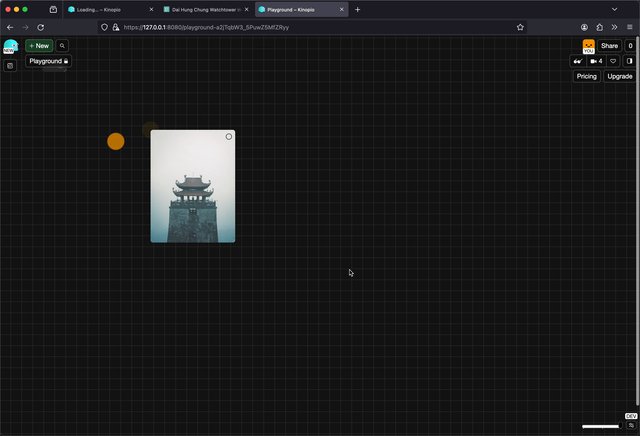
step 1: When uploading a media file (or files) like an image, the image in the card instantly is rendered and is visible during upload:

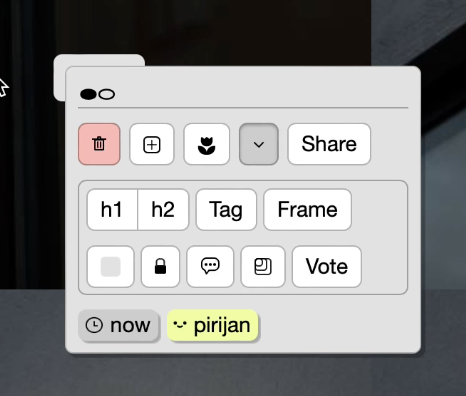
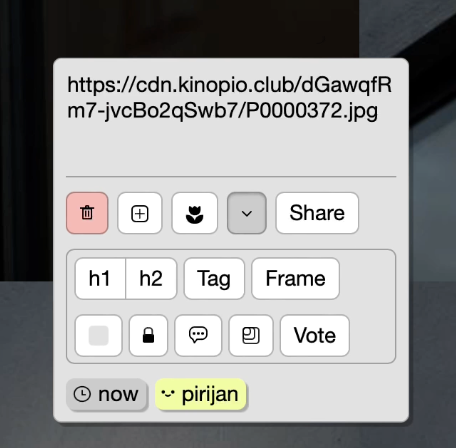
step 2: After the upload is complete, the image is not visible until the newly uploaded image loads from it’s url.


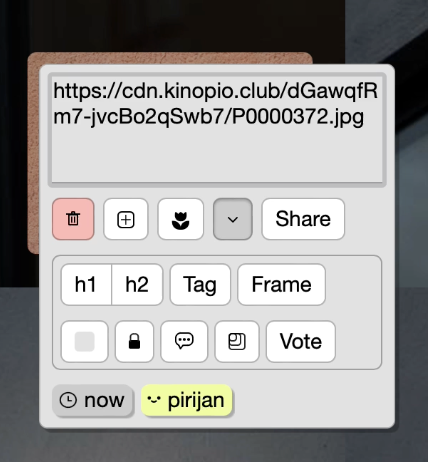
step3: the image is loaded again from it’s url

This bug is to fix step 2. Between the time the upload is complete and the new image is loaded, the image/media preview should still be displayed.
This should work for image files (jpg, etc.), mp3 audio, and mp4 video
(this case is a good intro to kinopio image uploading that’ll be useful later for adding heic support)
1 Like
lucas
2
I started to work on this and slowly get a picture of what needs to be done to properly implement this.
I have a working version for images, but I think Card.vue and some other files will need a refactoring to implement the same for audio and video.
Maybe a call could be useful to talk about this.
I tried to upload a video of the working version with images, but seems like we can’t upload videos here.
1 Like
pirijan
3
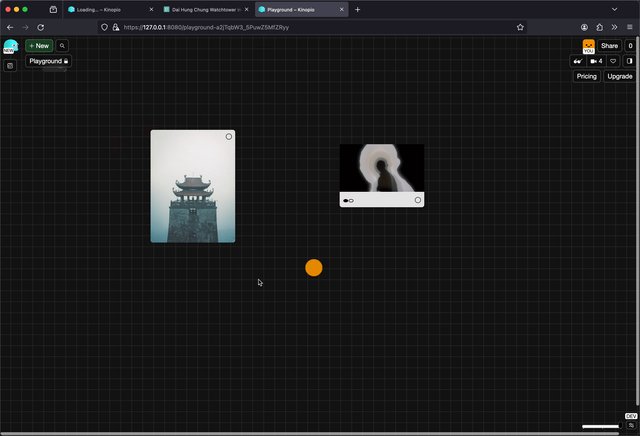
ya i had to convert it to a gif first

while loading, it appears like the image loads above the card-content?

1 Like
pirijan
4
@lucas : txt me on signal and we’ll set something up for this week or next
1 Like
fixed this a couple weeks ago
2 Likes