I’ve been seeing this recently, not sure if it’s a bug or a feature. Sometimes cards (with no connections) don’t have the connector button.
the original intent is that to make cards more minimal looking, if you don’t have permission to edit a card I hide the controls.
The exception is in an open space, where you can connect to cards even though you can’t edit them.
I’ve just shipped a fix for that. You’ll now be able to see the connectors for all cards in an open space, if you’re signed in
okay, yeah, it is cleaner and I think this makes sense. and your explanation of why it didn’t seem consistent makes sense too. thanks!
Would you ever allow for hiding these buttons as a setting? Sometimes I’d prefer that cleaner look intentionally - basically the ‘logged out and locked’ look while I’m logged in. Ideally having the buttons appear only on hover.
Would be nice, at least, to have this option for images as I do find the buttons obscure images quite a bit (and I tend to not use connectors that much).
Hmm… How to make it consistent? Maybe using an eye icon like with labels?
hey toupee,
I don’t know if I’d want toggles for hiding functionality. Some people may not use them all the time, but connections are very much a first class feature of kinopio, as is striving for the minimum of ui fussiness between you and your ideas.
re obscuring images, in the future I’d want to address this with a way to open images in a lightbox like container/overlay
Hiding these buttons seems like something you might be able to accomplish with custom CSS. You could show the buttons on hover. I know that’s not a general solution. I can give it a try when I get some time.
Using the Stylus extension in Edge, I achieved this with the following styles:
article .card .connector {
visibility: hidden;
}
article .resize-button-wrap {
visibility: hidden;
}
article:hover .card .connector {
visibility: visible;
}
article:hover .resize-button-wrap {
visibility: visible;
}
article .card.media-card:hover {
background-color: rgb(0, 0, 0, 0)
}
Hey thanks for this! I’ll have to give this a whirl. I’m a Firefox user but I imagine there’s an equivalent extension out there; I used to use Greasemonkey for stuff like this many years ago.
EDIT: Stylus is totally on Firefox and this works! Fabulous, thank you!
(Now if I could just make each card slightly less wide so there isn’t a funny blank space on the right side of each card, haha - or perhaps swapping the link arrow and the connector button positions would be a more elegant fix.)
That’s understandable, and I appreciate the response!
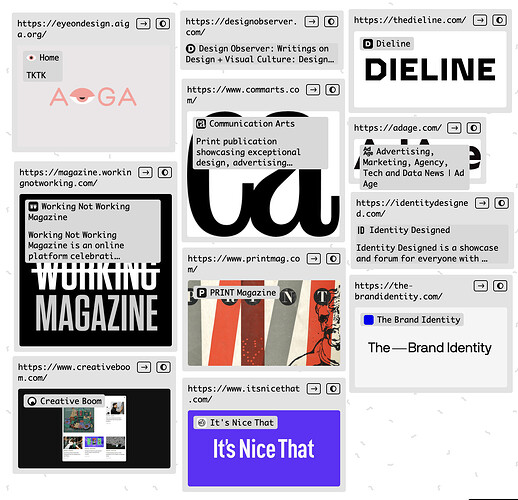
For me, part of my desire is just more consistency in how my spaces look. For instance, here’s something I decided to do in Kinopio today: drop a list of about 10 links of places I want to keep in one place. Kinopio already does an awesome job at pulling the meta info from each site and even the thumbnail image, which is awesome - but some of the descriptions are so long they completely obscure the image.
Unfortunately I can only delete the entire preview, but it would be awesome to be able to ‘edit’ the link previews. I actually really like the ones that only show up as the site name + favicon.
Also, just one more note, but I think it’s a bug - when pasting a list of URLs and then using the Split Card feature, it only makes a preview for the first link.
I realize this has gone on a real tangent from connectors, apologies for not just posting this as a separate feature request or something!
it’s a bit more work right now, but in cases where you manually really want to associate an image with a url, you can manually add an image url to card with a url for the best of both worlds:
https://eyeondesign.aiga.org/meet-useful-school-a-pay-what-you-want-design-school-that-subverts-conventional-education?hidden=true/ https://eyeondesign.aiga.org/wp-content/uploads/2022/01/usefulschool_main_1-1024x576.png
Ooooooh, thanks for this tip!