When you select-paint, it should be drawn on top of locked cards. That’s because these cards are drawn below normal cards. When you currently select-paint, the paint is drawn behind locked cards, but then if you pass any normal cards, it still gets selected. So there is a violation of the physics/ordering on the canvas.
Same goes for connectors, I think. The difficulty is if you have a really large locked card serving as a background for other cards, then it’s paint and connectors are basically no longer part of the experience.
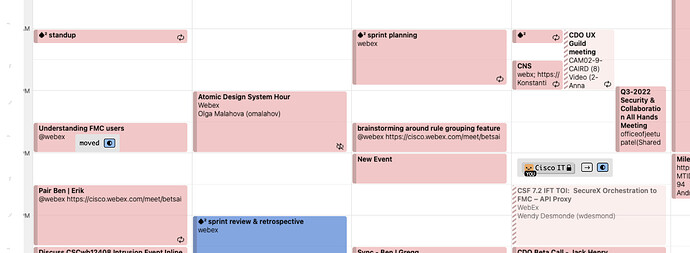
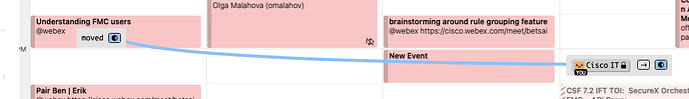
I think having connections on top would be pretty powerful. I ran into this limitation today where I had taken a screenshot of my calendar, put it in a card and locked it. Then I started putting cards on top to annotate various items. I wanted to use connections, but they were invisible, since they get rendered below the image.
Adjusting the z-index manually for the article wrapping the locked card results in the connection being above the image.
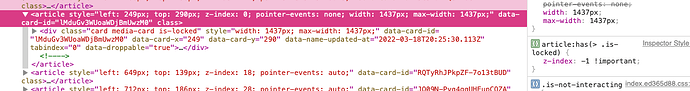
Since Safari 15.4 supports :has(), I can also add custom CSS to achieve this.
article:has(> .is-locked) {
z-index: -1 !important;
}
If the is-locked property could be exposed at the article level, then all browsers could select on this an adjust the z-index.
But hopefully this can be implemented in the app ![]()
does fixing the z-index for locked cards at -1 create un-expected card ordering scenarios for you?
just just pushed an update that makes locked cards z -1 (before was 0). Also adds a bool data-attribute for .card[data-is-locked] that you can use for css