Hello, Kinopio Club Club! Here’s what you can do while you’re waiting for an official dark mode.
Result:
I use two extensions to achieve this. The first is a wonderful extension called Dark Reader, which automatically converts some light themed websites into dark themes.
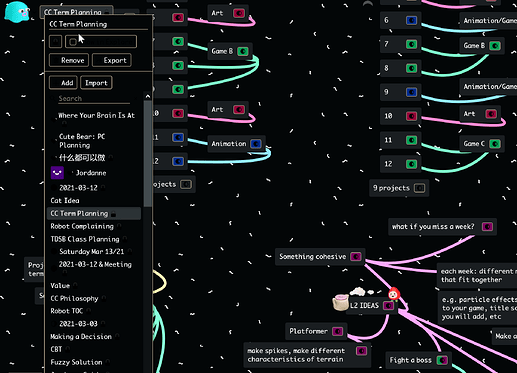
The result on Kinopio:
(I also kicked up the brightness and contrast a notch via Dark Reader settings)
Erm… It’s neat, but definitely needs some work. You can’t see the black icons, some of the text is still black and unreadable, and worst of all the squiggly background - which is normally lovely - looks like a pinworm infestation :S
We can tweak it a bit by adding some custom CSS using the Stylus extension. Firefox or Chrome (P.S. don’t use Stylish).
This is the style I apply to the Kinopio domain:
* {
color: #fff;
}
body {
background-image: none;
}
.inline-button {
background-color: #bcbcbc;
}
button,
.segmented-buttons > button,
label,
.narrow,
.button-wrap > button {
background-color: #565656;
}
Yay! I think it looks great. I really love how the colourful strings contrast against the dark background.ヽ(・∀・)ノ
Let me know if you try it out!