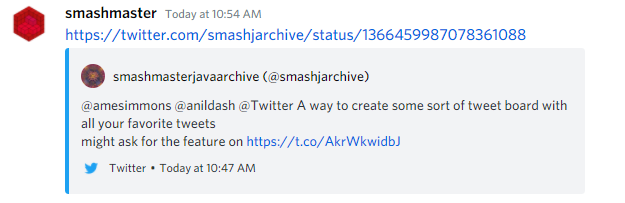
https://twitter.com/smashjarchive/status/1366459987078361088

As said above, it would be cool to create some sort of inspiration tweet board with kinopio, unfortunately I would have to take the screenshot tweet route which isn’t very nice. It would be nice for some way to easily turn the tweet into a card.

Link previews would also be nice for things other than tweets, like discourse forum post previews. I could build a glitch support faq board out of that or one of those decision tree things like Centering In CSS Guide | CSS-Tricks
Hey javaarchive,
Welcome to the forums, that’s def something I want to add!
It’d be cool if you could just reuse this forum’s onebox api, but it’s restricted to logged in users. If you’re self-hosting that might be pretty easy to fix though (I think you’ll need to modify this file). This is how it’s used.
Oh that’s super interesting. Would modifying my discourse cause upgrade errors later on tho?
Probably something I could replicate elsewhere tho
Hmm, not sure about that.
done some preliminary research in https://kinopio.club/meta-card-link-data-9Q_p4RDhX9n8K6vDl0pSh , should be pretty straightforward once I have the time. Still have to figure out the interface, assuming:
- users might prefer to not show the unfurled metadata for a particular link
- crawling is slow/indeterminate: results will take a couple seconds, or more, after the url is written/pasted.
- relatedly, the url may take a long time and return with no unfurling data
- lots of diff kinds of unfurling metadata: youtube vs spotify vs blogpost . Should they presented consistent and simply (eg all links get a favicon, image, name), or as richly as the source allows (eg spotify/youtube links can be played on the card itself)?
I’d say for media sites like youtube and spotify using their embeds should be fine, but for mainly text-based embeds like quick twitter posts, blog articles, etc…, you should make the embed retain the kinopio style. However it does appear most likely for twitter embeds if you don’t want to scrape the site you’ll need an api key, this came up from glitch support the other day and looks like it might be useful.
For users not wanting embeds to appear, it could either be made a per space setting or you could allow the user to remove the embed afterwards.
oh interesting, I just checked and it looks like the text of a tweet is contained in it’s <head> <meta> metadata so it should be easily scrapeable (no dom traversal required). From historical recollections, relying on the twitter api is like building a house on quicksand.
for each embed type, youtube etc they’ll still look like kinopio cards and not require the 100s of kbs of tracking js garbage their official embeds do
+1 yes, that sounds like a good approach ![]()
 as usual
as usual
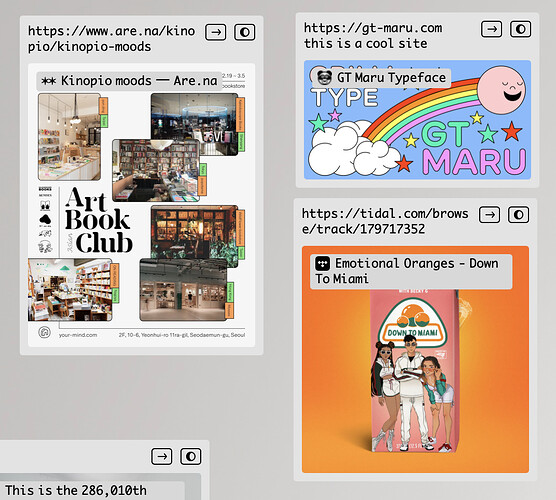
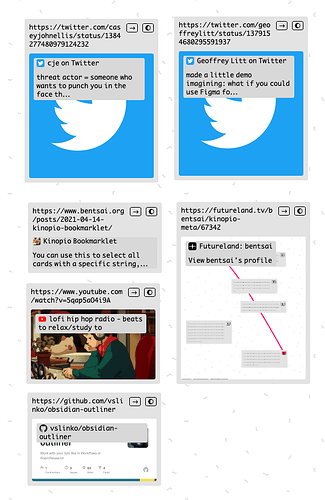
reverted to an earlier design that ppl seemed to like more (looked more like an unfurl, as a distinct/different thing than regular image cards)




 just shipped. let me know how it goes and if you find any bugs and such.
just shipped. let me know how it goes and if you find any bugs and such.
The API docs have also been updated with new public card attributes used for url previews https://help.kinopio.club/api/#cards
awesome work homie. overall, looking great! some questions:
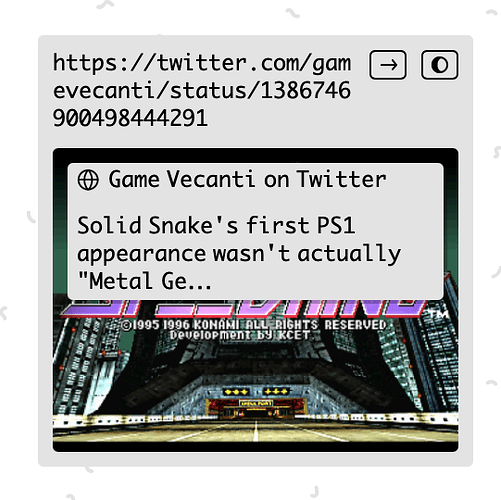
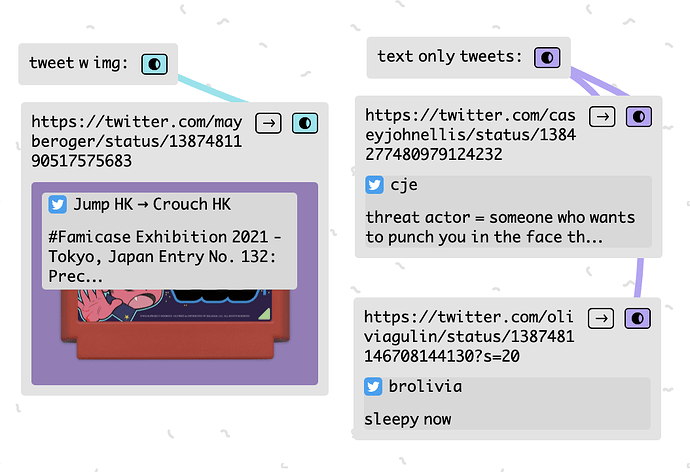
- is twitter supposed to have a better image?
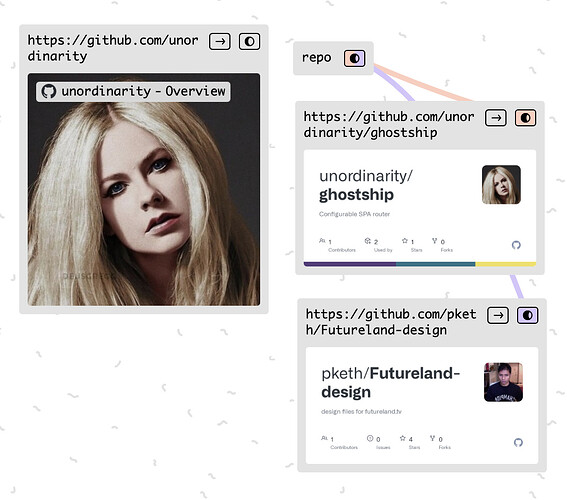
- GitHub recently updated their preview cards, but the preview text covers the name in the image. not sure if it is worth special-casing this?

cheers!
I can special case gh,
For Twitter it’s weird because they send me an image even if the tweet is text only (the stupid blue box). Do all the Twitter images have the same url or file name , if so I can special case that too
I would expect the service to return this image??
except that doesn’t load here…here is the URL:

Ya that’s the user avatar , diff than the tweet image  , but even if you could load the face you may not want that to be displayed super big …
, but even if you could load the face you may not want that to be displayed super big …
agreed, maybe twitter should be special-cased too to render something that looks like a twitter card (avatar on the left, tweet in the main section. I’m surprised this isn’t the default…