I have very notable “jumps” of the menus on screen on interaction (scroll & zoom)
on Safari iphone 13 min ios 15.0
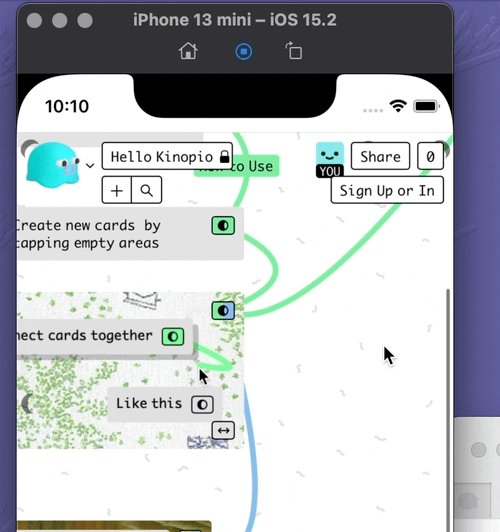
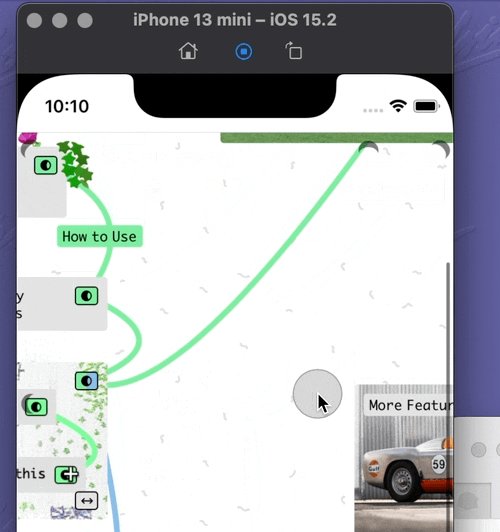
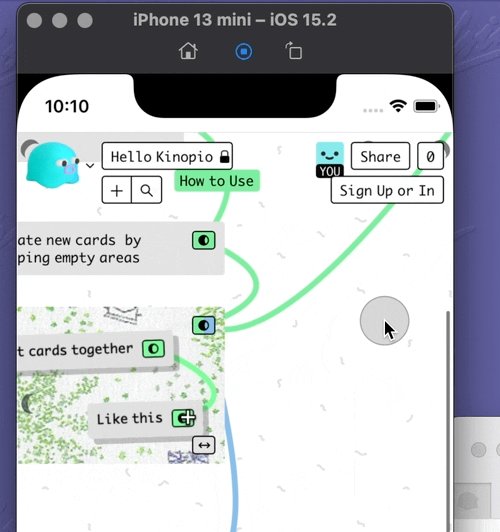
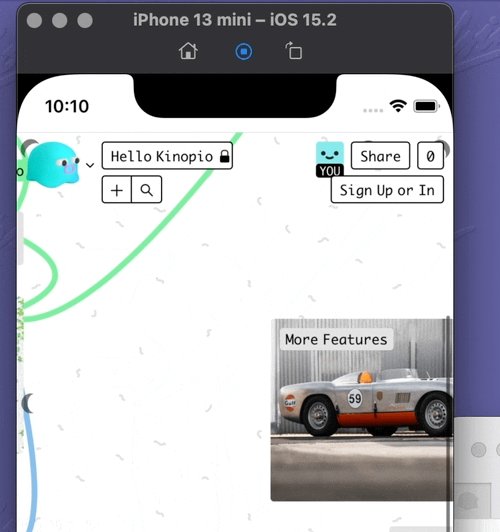
attached screen recordings:
I have very notable “jumps” of the menus on screen on interaction (scroll & zoom)
on Safari iphone 13 min ios 15.0
attached screen recordings:
I can’t access these files , it says the owner made them unavailable or something 
thx, got em
this is a little tricky to fix because of limitations of the web with my current approach:
I’ll keep my eye out for other solutions to this though
maybe you could just temporarily hide this elements, when interface moves or scales? with some gentle fade out 
hmm that might work, i’ll look into that 
WIP prototype: i’m really liking this interaction so far

wow, looks very nice
would be cool see such update 
fixed in WIP mobile improvements , beta available to try now