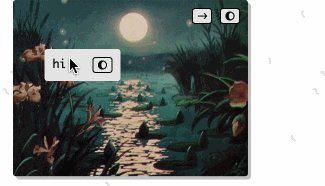
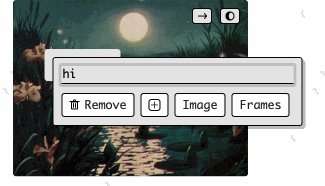
labels will act like birectional links/tags in something like roam where you’ll be able to assign them to cards inside [[double brackets]]. I started with the ui for adding labels inline in a card
a wip experiment right now

labels will act like birectional links/tags in something like roam where you’ll be able to assign them to cards inside [[double brackets]]. I started with the ui for adding labels inline in a card
a wip experiment right now

thinking about whether to call it “tags” or “labels”?
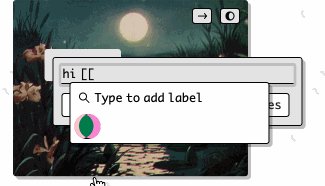
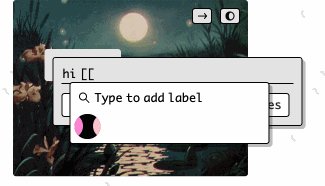
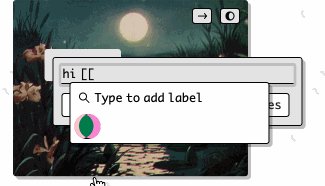
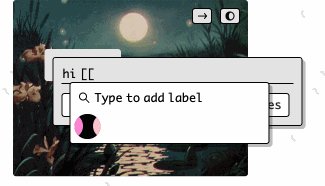
![]() type to add a tag
type to add a tag

This is exciting because the richer linking and associating opens up new possibilities.
It raises a lot of questions for me atm:)
Overriding question: how do you see these being used, or how do you intend for them to be used?
Just off the top of my head for now:)
i have a card in one space and one in another , both are tagged as ‘coffee’. by clicking the coffee tag on a card i can see all other coffee cards. Essentially it’s a way to group, reference, and connect cards across spaces
I have a couple cards about ‘project X’ in a space. tags are a way to unify those cards with a visual label, in cases where it doesn’t make sense to connect them with a line
re your questions
- once a card is labeled, how do you use it? Will there be a new UI for seeing all cards with that label?
in this version when you click a card tag you’ll be able to see all the other cards that have that label
- Does this enable seeing cards with the same label across spaces? If so, does that imply a way to link to specific cards?
yes. you can use it to link to specific cards. it’s not as good as a real card url, that’ll come later as a seperate feature
- In my understanding, two-way linking means when you create the link, it automatically creates a page with that link name as the title and then back links to the source. Is there anything like that going on here?
a new page won’t be created. instead, on a space with cards that are tagged there’ll be some way to get an overview of all the tags on the page. and to click those tags to then see all the cards on all spaces that use that tag.
- will the tag text count against name character limit?
yes but tags can be used inline like
this is my card about [[life]] and fun.
tags will be displayed inline in the same way
- will the tag text be rendered as part of the name or removed from view mode (similar to a hidden URL)?
tags will be part of the name ( see example above)
Regarding Use 1 (roam)
being able to associate cards across spaces is a new paradigm and will be super-powerful. That’ll be really awesome. I totally have uses for this now (one quick example is, I have a bug in working on. I have a card in my planner space, then another space for notes on investigation, and another for sharing context with team. With this I’ll have a quick way to pivot among these).
Re: tag vs label
With you explanation about tags being inline, the tag name def makes more sense. A label feels like something applied on top of the card. And even though ostensibly you could say the same about tags, due to how hashtags were conceived, tags do show up inline with the content.
agreed , i renamed the feature to ‘tags’ for that reason (i’ll also update this forum thread title)
here’s how tags will be displayed inline on cards (temp colors)

The plan is that clicking on a tag on the card will open a view kinda like clicking a connection: you’ll be able to change the tag color (default tag color will be your user color), and see/jump-to the other cards which use that tag.
p.s. I’m using this regex to get the tags from a string: RegExr: Learn, Build, & Test RegEx .
If you see any potential issues with it plz let me know ![]()
Seeing this coming together is great! Here are two other ways I think tags will be useful:
Navigating spaces
By showing cards with the same tags in other spaces, I’ll be able to use this mechanism to quickly jump to other spaces. This feature effectively gives me the ability to tag spaces as well. This is an improvement since currently, the only ways to get to another space is an explicit link, or the space browser (and searching on the space name).
Navigating to different regions within a space
Assuming there will be some visual indicator when you click on a card with a tag (from the cards-with-same-tag browser), this will allow me to jump to different areas within a space. This is related to the discussion we (@pirijan and @sam) had about delimiting regions in a space and maybe using permanent paint to achieve that.
Nice, the inset borders are fresh.
More musings about tags: the ability to navigate to other spaces has implications for nesting/hierarchy (which in my mind is a big paradigm change/improvement). Use case: I’m making notes in my general space about an idea I want to write about. Now I’m ready to focus on that piece, so I take all those cards and move them to a new space. Dropping a card in the original space with a tag (for example, blog-post-about-tags), I can then easily drill down into the new space. Maybe that new card creation can happen automatically.
you mean like a ‘make a new space with all tagged cards copied into it’ kind of option?
That’s not what I mean, but I can think of uses for the feature you mentioned:)
What I mean: let’s say I have a bunch of related cards that are outgrowing their space on my main notes space. I want to move these to another space to drill down and develop these ideas in a fresh space. To me, this is kinda like nesting a space within my main space. And for this use case, I want two-way linking.
I could accomplish this with tags. Create or ensure one of the cards I move is tagged with [[idea-I-want-to-develop]]. And then creating a new card in place of that bunch of cards with the same tag, as a placeholder.
This way, from my main space, I can go to this card, click on the tag, and navigate to the “nested” space. And from within the nested space, I can quickly navigate back out.
There are some manual pieces to this workflow, so I wonder if there is any value in features that would help/automate some of this.
Ah that makes sense. I think how to streamline this particular use case will be easier to figure out afterwards, when you can try and out and feel firsthand what works and doesn’t
I’m working on the API for card tags right now,
each individual tag is a separate object which looks like:

{
id: '123',
name: 'cool tag',
color: 'lightgreen',
spaceId: 'abc987',
cardId: 'xyz123',
updatedAt: Date,
createdAt: Date,
}
So if you have 5 cards with the tag ‘elephant’, there’ll be 5 tag objects. Each with a different cardid and spaceid.
any types of tag info/endpoints you’d be interested in?
GET /tag/:tagName - get tags info for all tagNames in your spaces
GET /card/by-tag-name/:tagName - get all cards with tag matching tagName in your spaces
PATCH /tag/color - change the color of a tag (tag name, and color specified in req body)
GET tag/by-card/:cardId - get all tags in a card
GET tag/by-space/:spaceId - get all the tags in a space
GET space/by-tag-name/:tagName - get all the spaces that contain a tag
Let me know if you’d use these ^. As well as what other way would you want to get tags data.
![]()
aaaaallrighty, it’s now silently released 
Try it out in a card by typing [[ and typing in a tag. Let me know what bugs you find!
Right now, I need to take a nap 
I only played with it for a few minutes. One quick thing: When typing and creating a tag, I typed literally [[tag name]], pressing right square bracket twice. But the javascripts moved my cursor after i pressed it once, so I end up with [[tag name]]]. Maybe I need to get used to it because I understand that leaving my cursor in between the two right square brackets doesn’t make sense. But also maybe the code can ignore me if I press it twice too 
Ya while entering a tag, enter tab or ] keys complete the tag. I can see how to cancel double ]] in that situation.