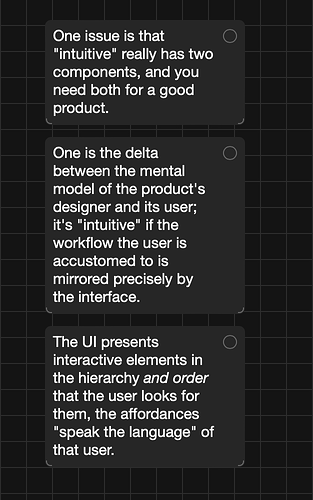
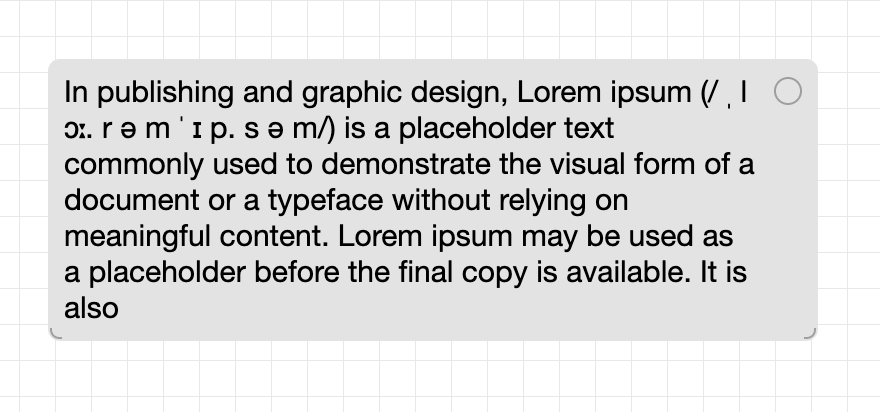
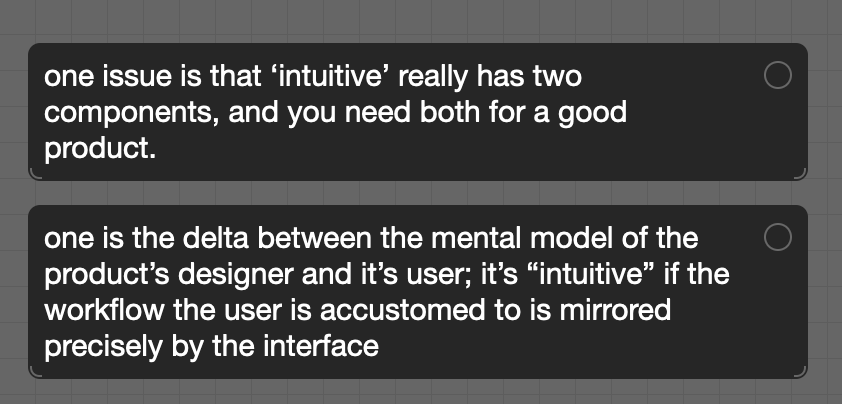
I would like the ability to set my default card width. Why? Many of the cards I create are more than a few words. In these cases, I want the text to be more comfortable to read:
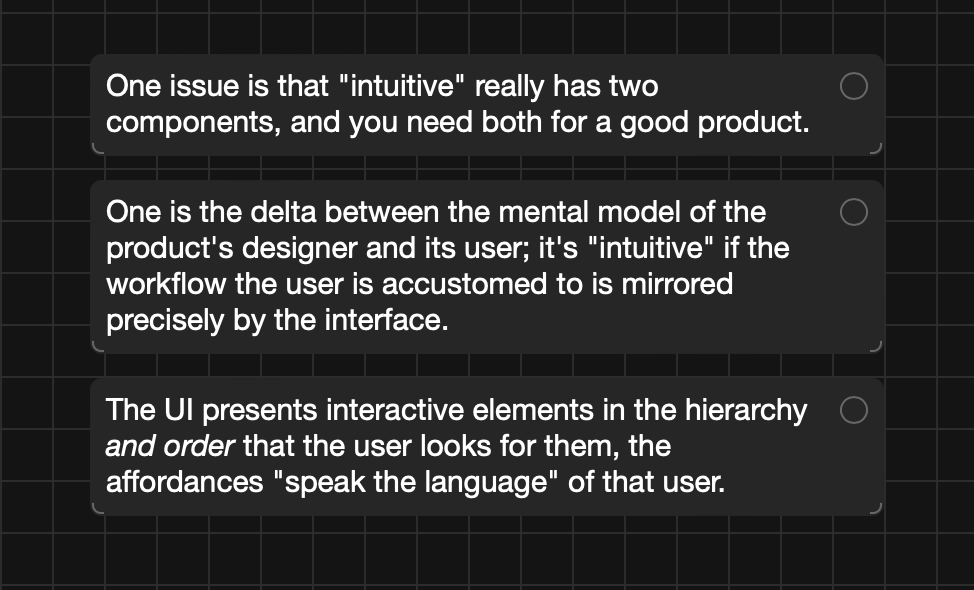
Versus
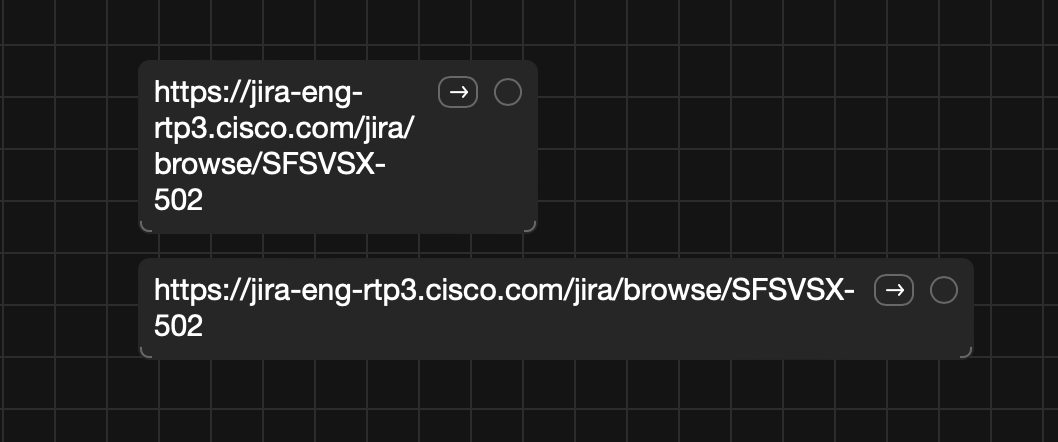
Other use cases are when I paste internal bugs that have no previews. Again, it feels more comfortable to have a wider card.
The desired behavior is, the card will fit its content until it reaches the preferred line length. So if there are only a few characters, the card would be narrow. This is the existing behavior. I’m hoping to be able to specify the default max width of the card.
Ben
1 Like
My two cents… I wish the default width went back to something a little wider like it was before…
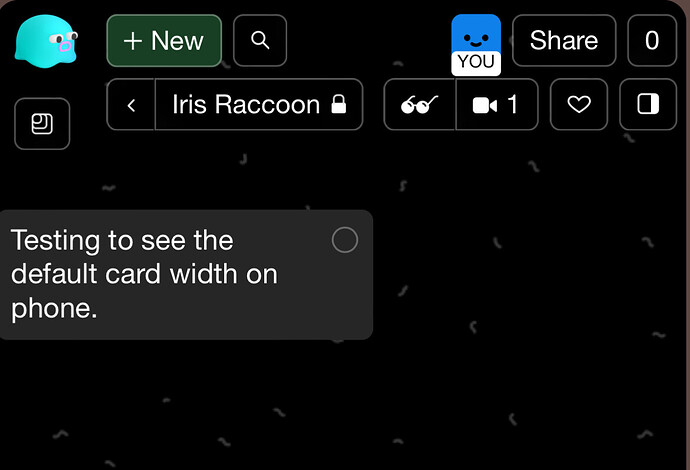
I know it was slimmed down to accommodate mobile, but when I eyeball the current default width, it’s ~55-60% of the screen and I feel like it could be 75% of the screen width and be fine. Different screen sizes, and such, but I’m not on a Max or anything like that so I think it would still work in general to go a bit wider…
(Not as wide as Ben’s examples though  )
)
2 Likes
I wanted to add, I’m okay if the only way to set this is via the API. That would reduce the surface area of dev and testing for an esoteric setting.
2 Likes
so here’s the minimum scope needed to implement this:
- SERVER: add db attributes to store a user’s preferred new card width (eg
user.maxCardWidth INT, default null, and a card attribute to store the special max card width for that card (card.maxCardWidth INT , default null`)
- CLIENT: when new cards are created set the
card.maxCardWidth with to user.maxCardWidth
- CLIENT: in the card component, conditionally update css maxWidth
it’s not just a single thing and not having a UI doesn’t change the scope much (relatively speaking, a UI would be a tiny piece of this). It’s something I’ll investigate in the future when I have more time
1 Like
@lucas if you feel like taking this on, def feel free
I’m sorry, I should not have assumed 
lol np , just a small matter of programming. in a vacuum it’s not too bad – just hard to prioritize amidst the current push to prioritize bringing in new users
1 Like
if you had a single alternate setting, what’s the max px width of cards that you’d want to use? (+ 50%-75% of the default?)
2 Likes
figured out a slightly easier way to do this by having preferences based on the user rather than the card. In addition to the UI, you’ll be able to pick specific numbers via the api
2 Likes
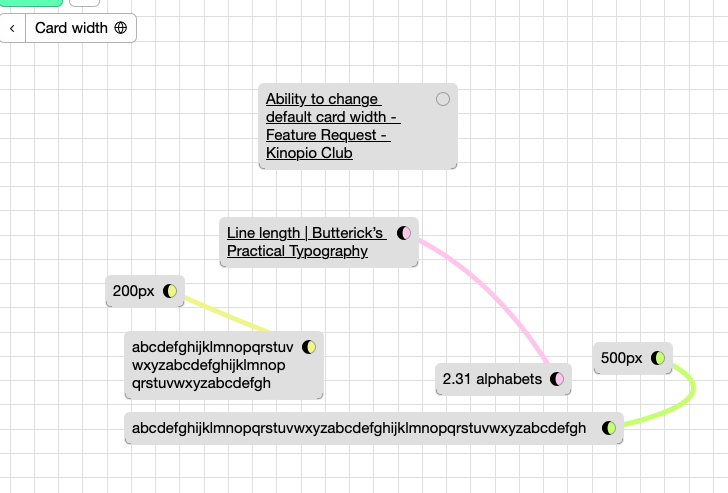
Yes, I would prefer something around 500px. This is a more line length for reading, per Line length | Butterick’s Practical Typography, which uses the rule-of-thumb of 2.31 alphabets.
2 Likes
when i set the wide value at 500px , a couple issues came up:
- imo lines are more wide than is ideally for comfy paragraph reading
- on an iphone, you’ll have to zoom out or pan the screen back and forth to read the whole card which is kinda not a great experience.
So I’m leaning towards having wide at 390, which seems better for paragraph reading too
2 Likes
Cool, this would just be for the preset values, right? If this can also be set in the API, then I can just do that.
i guess the philosophical side argument to this is it a net lose to create cards so wide that they’re annoying to read on mobile?
1 Like
if this is a big deal then i can take some more time to make this more adjustable
1 Like
What do you mean by this? Do you mean between editing and viewing? My view stays at the same zoom level right now.
It’s not a huge deal. 390px is very reasonable to me. It is much more readable for prose than 200.
ok updated so that 390 = wide, but it now can be set through the api
user.cardSettingsMaxCardWidth INT
1 Like